Table Of Content

For example, balance a larger, darker focal point with several smaller, lighter ones or a more prominent shape or element with several smaller forms or elements. In contrast, an example of symmetrical balance is when equal weights are distributed equally on either side of a composition. This principle lends designs a sense of order and predictability. The same principles of balance that we have in paintings apply to web design. Below is a screenshot from The Alan Turing Institute website, which is an excellent example of asymmetrical balance. The left side of a page has more content than the right part, but designers achieve balance by adding a contrasting element to the right part of the page.

What to Consider When Choosing Between Symmetry and Asymmetry?
For example, you can have a symmetrical layout in which asymmetry is used to create points of interest and organize visual hierarchy within a group of similar elements. Balance is a fundamental principle in interior design, and it ensures that the visual weight of objects in space is evenly distributed, creating a harmonious and pleasing atmosphere. Achieving balance in interior design is crucial for making a space feel inviting, comfortable, and aesthetically appealing.
What is Asymmetry?
Good news, here are some tips to help you achieve asymmetrical balance in your designs. We’ll use some of our Visme templates that use asymmetrical balance as examples. All these templates are available for you to use at any time inside your Visme dashboard. That simple question can sometimes spark a lot of debate among designers. Asymmetrical design can be one of the more complicated techniques to pull off, but when done well results in beautiful and eye-catching designs. If you have an awkward room or limited space, consider using furniture arrangement and layout strategies that maximize available space while maintaining asymmetrical balance.
- Examples of Asymmetrical Balance in Action
Some colours are very vivid, and some are rather dull, while some fall in between as neutral. Having proper knowledge of this can help designers pick relevant colours in their design to increase their appeal. In asymmetrical designing, designers often use neutral colours for large areas of the design and contrast it with bright and vivid colours of the smaller areas. The visual objects of light colours and small size have less weight than larger and darker visual objects. This makes it possible to balance a design by using several smaller elements on one side of the design as compared to one more massive object on the other side of the design. Also, large empty areas of a composition can be complemented by smaller intricate details.
Learning Asymmetrical Game Design From JoJo's Bizarre Adventure - Game Developer
Learning Asymmetrical Game Design From JoJo's Bizarre Adventure.
Posted: Mon, 11 Oct 2021 06:58:36 GMT [source]
Symmetrical vs. asymmetrical balance
To do so, tap the corner radius icon in the menu and then slide left and right to change the value. To draw rectangles, circles, lines, and spirals, position your pencil (or finger) where you want the top left corner of your shape. Whereas polygons and stars will be automatically drawn from the center of your shape. Overall, the same principles of balance that we have in paintings apply to web design. For example, the arms of a starfish radiate out from the center.
Arrangement by Color:
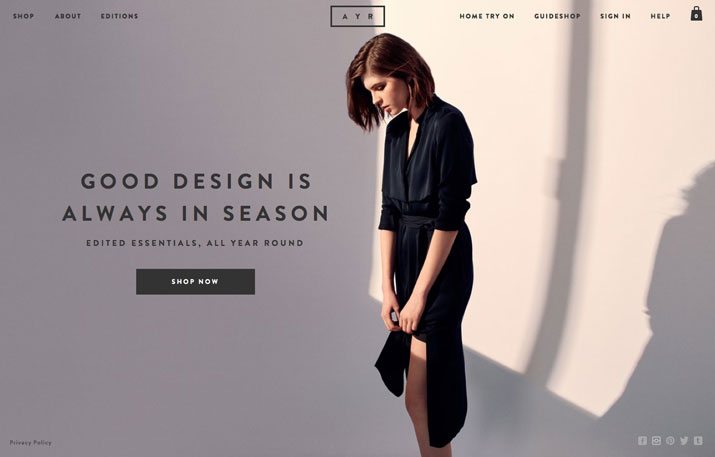
Notice how both arrows use colors that contrast with their background, further increasing the attraction of these elements. Both the logo and navigation bar are centered, but they don’t appear to be visually centered. My eye wants the logo to be centered on the ampersand, or at least closer to it. The three menu items on the right side of the navigation bar have more letters than those on the left. My eye wants them to be the same and wants the center to be in between the “About” and “People” links. Everything reflects around a vertical axis down the center of the page.
Examples of balance in graphic design
Balance measures the visual weight of your composition, which impacts how much each element attracts your audience’s attention. The straight lines and black color on the left balance the curve and color on the right. How does good visual balance affect the way we see and perceive things? When a visual design isn’t balanced, we often feel like something’s “off” but can’t put it into words. Balance the heavy element with contrast – a lighter element, something that grabs the users’ attention in a different way. Weight works best when combined with the other techniques above so that the weighted item does not overpower the design and carries you through it.

What Is Asymmetrical Balance? (Examples + How to Use it)
Symmetry helps designers deliver two equally important messages in the same space. Experienced designers are able to notice unbalanced layouts in a glance. But to reach this goal you need to train your eye, by working on practical projects and by being inspired by the work of other designers. But when it comes to design, symmetry is not the same as identical mirroring.
Asymmetrical Balance in Interior Design – FAQ
You can thereby combine the principles of both Symmetry and Asymmetry design to create aesthetic design layouts. Visual balance is a fundamental principle that influences user experience and is crucial in guiding a viewer’s attention. A well-balanced user interface makes it easier for users to navigate and interact with a digital product. Understanding the concepts of asymmetry and symmetry in UX or graphic design is essential for creating visually appealing and user-friendly digital products. Symmetrical designs, when compared to the asymmetrical ones, are often perceived as dull and predictable. Another notable example of symmetrical balance is Da Vinci’s Proportion of a Human.
Thinking critically about the designs is more important than our agreeing about what we think. Because everything radiates from a common center, everything also leads to that center, making it a strong point of attraction. However, if the larger person slid in toward the center, then the seesaw would be balanced again.
When elements in the canvas are not symmetrical but instead balance each other out through color, shape, size and texture, this is asymmetrical balance. One of two essential tools to achieve visual balance is asymmetry, specifically asymmetrical balance; the other is symmetry. Think of a seesaw; on the top left is a skinny giraffe wearing a scarf blowing to the left behind it, and on the bottom right is a thick hippopotamus with its rump on the ground.
The best way to learn about balance is to look at a few real world examples of symmetry and asymmetry in action. Balance is the visual principle of making a design appear equally weighted throughout the composition. Here, we’ll define asymmetrical and symmetrical balance, and compare the two, so you can choose properly for your own creative purposes. Let’s take a look at one of the most famous buildings in the world -- the Taj Mahal.
In practical world textures differentiates two elements visually as well as by the material difference felt physical. However, in web design, since the design is digital, Texture can’t be felt by touch but can be portrayed by visual tweaks. The colour’s Texture can be tweaked as per smooth, harsh, or any other such effects. By showing a harsh contrast between an area where different textures are used, and another area where there aren’t any texture variations, a sense of balance can be found. Effortlessly incorporate visual balance in your designs with UXPin, an end-to-end design tool that makes it easy for you to build, share, and hand over prototypes for development. Sign up for a free trial and build an interactive prototype with symmetry and asymmetry tips that are outlined in this article.

No comments:
Post a Comment